Many companies have internal emergency response teams which often also have their own internal/local emergency number. Businesses usually want these numbers to be very prominently placed on a user’s computer, like in the taskbar, the start menu or on the desktop. What about Microsoft Teams though? Can we place a link to start a call to a phone number on the Teams side rail? (The left rail where all the apps like Activity, Chat, Teams, Calendar, Calls etc. are pinned.)
From this blog post, we already know how to construct a deep link which starts a call to a phone number.
When I was researching something entirely different, I stumbled over this interesting blog post from Tech Peanuts. When I read this article, I noticed that all that the author is doing is executing a Teams deep link to a tab in a Teams channel. I immediately asked myself if this would work with a Teams calling deep link too?
The answer is yes. To do this, we need two things:
- A Teams App
- Any kind of web server to host one or multiple html files
Create and host the html file(s)
Let’s start with the web server. This can be any kind of platform or service that can host and serve a html file publicly. Tech Peanuts uses an Azure storage account in their tutorial. It makes total sense since it’s amazingly easy to create and configure a storage account from within VS Code. You can refer to their article to learn how to upload files to Azure Storage directly from VS Code.
Here’s the html code we need to create a calling deep link. Just replace the phone number after 4:%2b with your phone number. %2b is a + sign in URL encoded format.
Please note that storing the number with a leading plus sign did not work in the new Teams client yet. I had to replace the + with 00 to get it working. Even though it doesn’t look as nice as the plus does, at least 00 is working in both the old and the new Teams client.
If you want this to work in the new Teams client as well, use the following link format:
https://teams.microsoft.com/l/call/0/0?users=4:0041123456789
Then upload the file to your web server of choice. If you have multiple locations with different emergency numbers, you can create multiple html files with different names and numbers. You can still upload them to the same location as the first file. There’s no need to create a separate storage account or web app for each html file/number.
Create the Teams App
Next, go to https://dev.teams.microsoft.com and sign in with a Teams admin account.
Go to Apps and click + New app and give your app a name.

Next, fill out the Basic information portion of the app. You can copy your App ID and paste it under Application (client) ID.

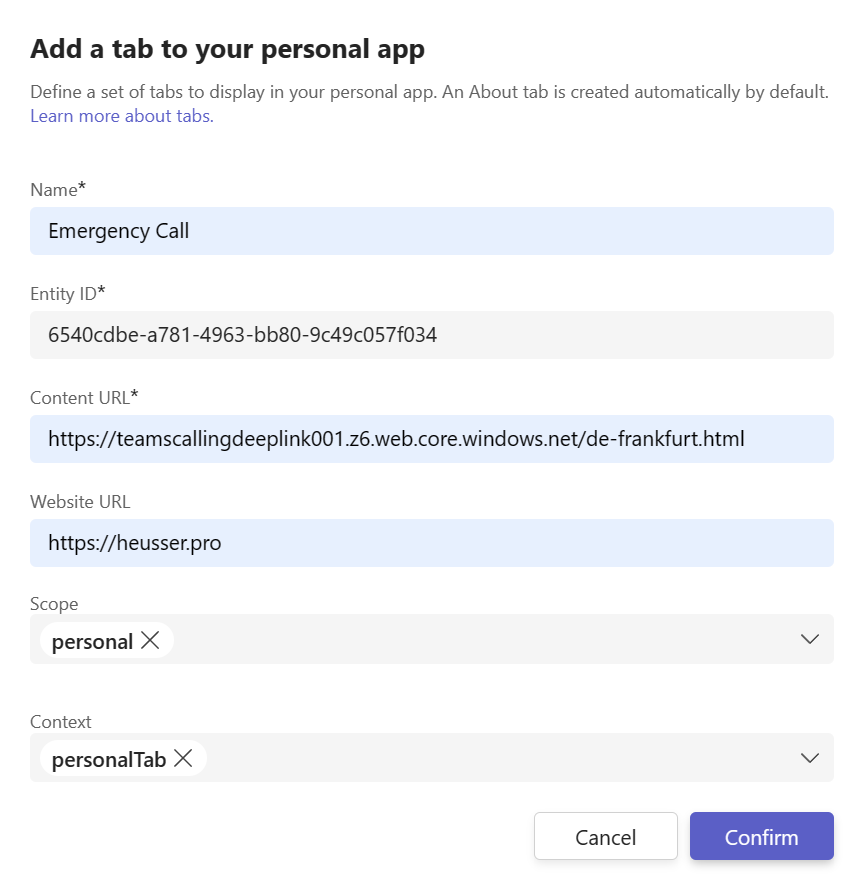
Then go to App features and click on Personal app and then Create your first personal app tab. Fill in the details such as the tab name and the content URL. The content URL is the link to where your html file is hosted. If you have multiple files and don’t use an index.html file, the url must be an absolute path. Set the scope to personal and the context to personalTab and confirm.

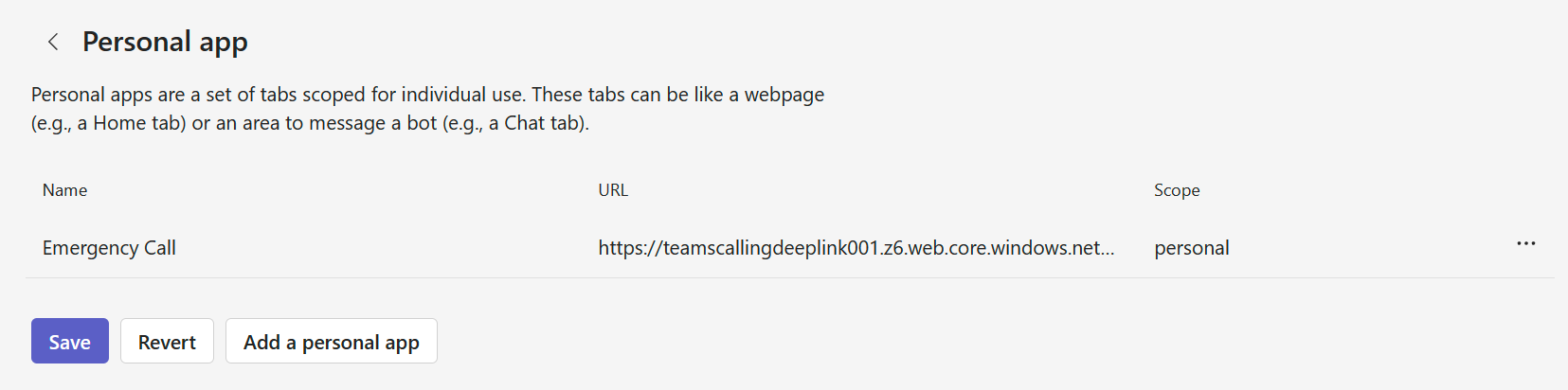
Save your tab app.

That’s it. If you want to, you can click Preview in Teams if you want to test it in the Teams web client.
If you want to test it in the Teams client, click on Publish and then Download the app package.

In Teams, go to Apps, Manage your apps and then select Upload an app to upload your app.
Note: Your admin must allow sideloading apps for this.
See it in Action
Now you have an app in the siderail which can start a call. The only thing that’s left to do is to publish the app in your tenant.

If you’ve never published an app in Teams before, I suggest starting with this Microsoft Learn article. If you only have one location, it will be fairly easy to add the app just to the global app setup policy.
If you have multiple offices in different locations or countries, it will be a little more complex. You will need to create a separate app for each number and then also create and assign different Teams app setup policies to the users based on their location. Each policy will then pin a different app where each app will ultimately link to a different html file (containing a different phone number) on your web server.
Summary
I think it’s really cool that we can leverage Teams deep links to pin different actions in Teams to the side rail instead of just normal apps. I really hope that Microsoft will fix the bug where the leading plus is not recognized in deep links. It not only looks bad, but it also causes calls to file.
While pinning emergency numbers might be the most obvious use case, you could use this for any number. I could also see some companies wanting to pin their IT service desk hotline to the side rail for example.
One last thing I want to mention is to keep in mind that the phone number you put in the html file can theoretically be viewed/obtained by anybody with internet access. Of course, you must know the URL to access it but that probably won’t protect it from web scrapers or other data gathering tools. However, since your company’s main number is probably listed on your home page anyway, I don’t see too big of a risk here.
If you do think it’s a risk, Anthony Drozdek might just have the solution for you. He suggests using a fake number, e.g. +4199... which is then translated into the real number using a Teams dial plan. You can read the original comment here.